Summary of Findings
Bottom Line: Mobile web applications (MWAs) cannot deliver the same rich user experience (UX) as resident mobile applications (RMAs). However, mobile Web technologies are evolving rapidly, and MWAs are satisfactory for some types of applications. MWAs also have advantages over RMAs in several key areas. Applications are easier to distribute and manage, developers are familiar with the tools and technologies, and organizations can generally bring MWAs to market more quickly than RMAs. Tools also exist that allow developers to use mobile Web technologies to create RMAs.
Context: The popularity of mobile devices is skyrocketing, presenting new opportunities for organizations to extend the reach of their products and services. However, a quagmire of incompatible technologies complicates developing mobile applications. Web technologies are the common denominator. Today, organizations are struggling with the decision to deliver a mobile solution as an RMA or an MWA. Making the most effective decision requires assessing several sets of criteria and evaluating them against business requirements and objectives. MWAs and RMAs are both viable options for delivering mobile applications today. Organizations should incorporate both RMAs and MWAs in their mobile application strategy.
Take-Aways: Organizations must assess MWAs as an alternative to RMAs for certain types of applications:
- Organizations have two options for delivering applications to mobile devices:
- RMAs are device resident applications that provide a rich UX.
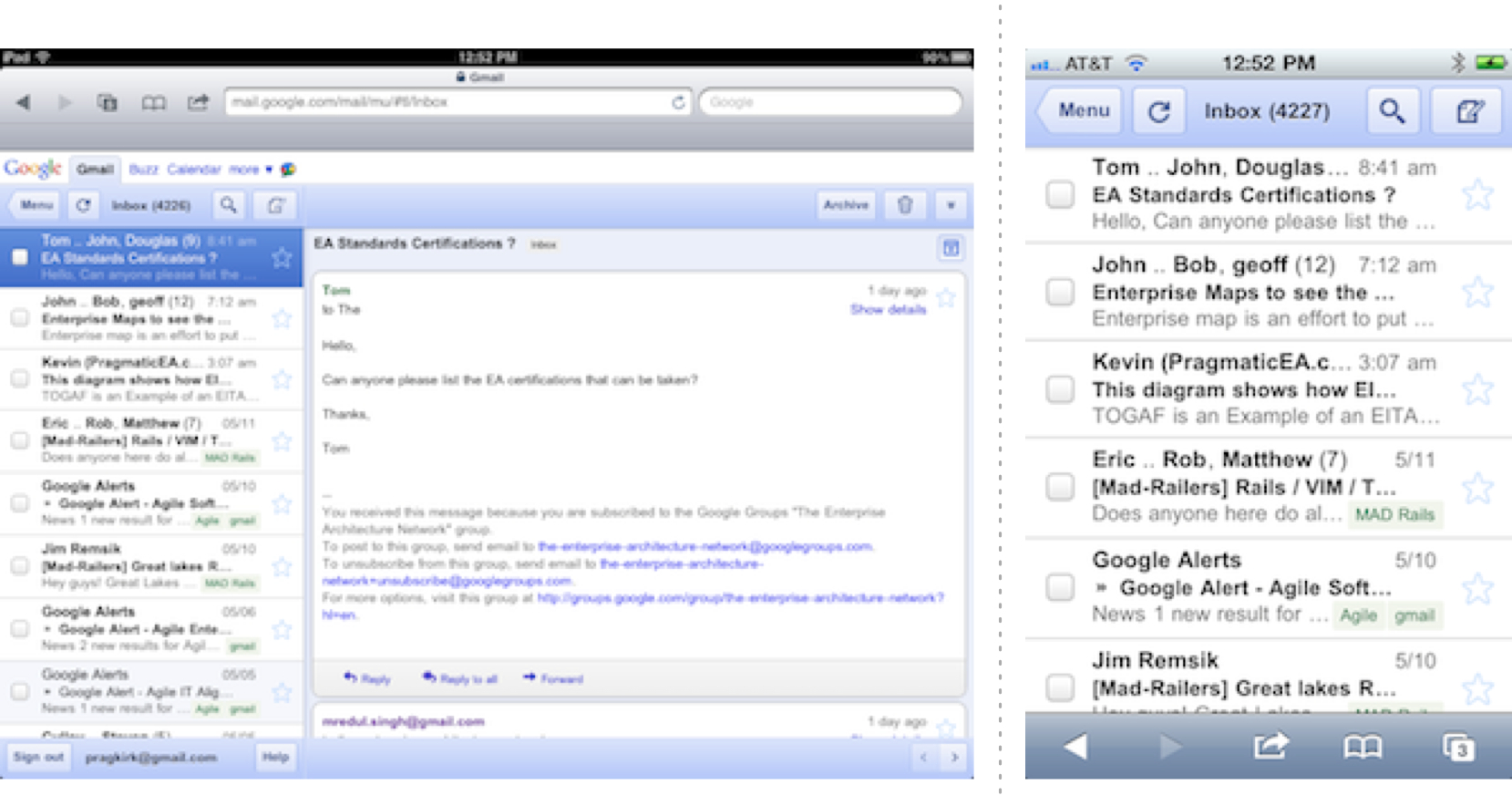
- MWAs are accessed through a mobile Web browser, offering the tremendous opportunity of extensive reach.
- The decision to develop an RMA or MWA is complicated. The decision should be based on business requirements and objectives, and several sets of criteria must be evaluated before deciding to build an MWA:
- The promise of portability brings extensive reach potential to MWAs.
- Users demand a rich UX that integrates with native device capabilities, applications, and data. In many cases, mobile Web technologies are unable to provide this ability.
- A weak application ecosystem hinders discoverability of MWAs, and little opportunity exists to monetize applications. However, application providers aren't constrained by the RMA approval and distribution process.
- The development tools and technologies used to develop MWAs are familiar to many enterprise developers.
- Incorporate both MWAs and RMAs in a mobile application strategy:
- Develop RMAs for strategic applications and platforms. They will help deliver the rich UX users demand.
- Develop MWAs for less strategic applications and platforms. They will extend the organization’s reach to other devices.
- Use MWAs as a stopgap solution for bringing products and services to market quickly.
- Don't compromise the UX in favor of portability. Portability won't win customers, a rich UX will.
Conclusion: Mobile Web technologies are evolving rapidly. Although MWAs cannot deliver the same rich UX as RMAs, they are sufficient for some types of applications. Before building a mobile solution, organizations should assess mobile Web technologies to determine whether an MWA is the better option.