Your AssessmentReset
Native Experience:
Portability:
Time-to-Market:
Off-Line:
Manageability:
Security:
Show/Hide Mobile Web:
Show/Hide Native:
Show/Hide VDI:
<TOC>
Desktop Browsers



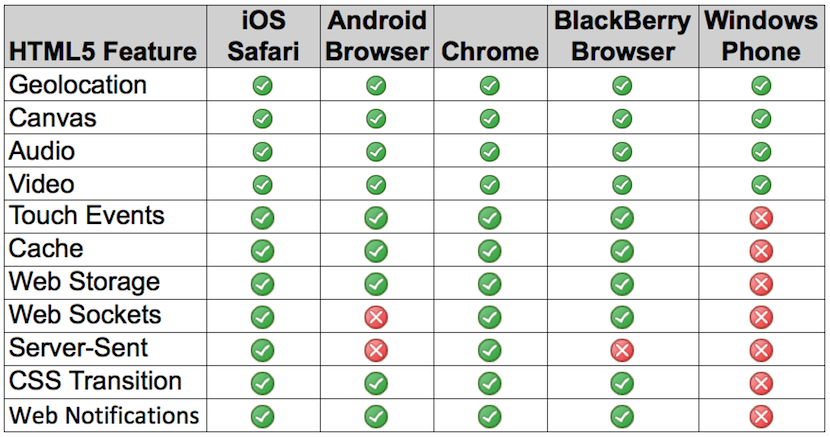
Mobile Browsers




On your laptop:
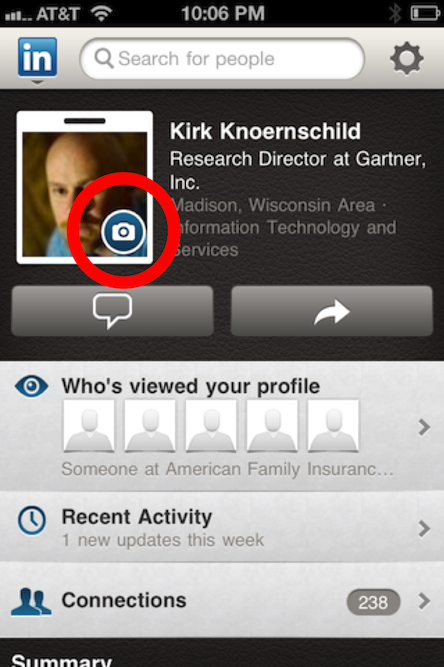
On iOS (touch enabled):
On Android and BlackBerry:





Click to select your answer!
123




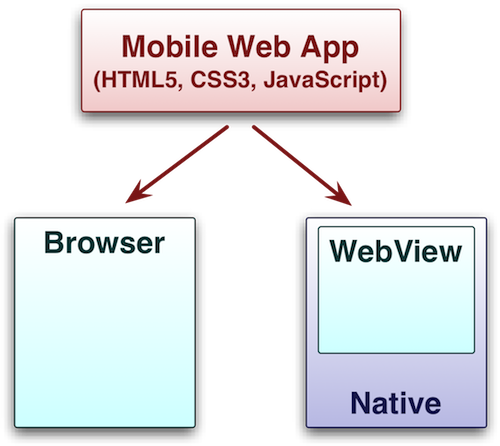
(HTML5, CSS3, JavaScript)
(Android, BlackBerry, iOS, Windows Phone 7)
these are my notes for this slide.

Find My Location

Sometimes, you gotta have an app in the application stores.
Your AssessmentReset
Native Experience:
Portability:
Time-to-Market:
Off-Line:
Manageability:
Security:
Show/Hide Mobile Web:
Show/Hide Native:
Show/Hide VDI:

This presentation was created using Web technologies (HTML5, CSS3, and JavaScript). It utilizes a single page architecture and is designed to run in many popular desktop and mobile browsers. It runs best on the desktop, but has also been optimized for iOS.
The presentation uses a cache-manifest file to store all static resources (i.e., images, HTML, JavaScript, CSS) locally on your device. Subsequently, after accessing this presentation for the first time, you will be able to reference it even in the absence of an internet connection, though some components that rely on connectivity (e.g., GeoLocation) may not function.
Subtle inconsistencies across mobile browsers required that I used different interaction styles. For instance, on iOS, touch is completely supported. However, for Android and BlackBerry, it is not due to browser bugs such as the Android touchEnd event not firing properly. Likewise, because advanced CSS transition are used, IE is not supported at all.
You may be wondering why I made some of these decisions (i.e. optimized for iOS, not supporting Windows Phone). A big part of the reason is due to some very interesting findings from our recent mobile application field research study. I can provide all the nitty gritty details. Just schedule an inquiry while you're at the conference, and we can chat.
| Table of Contents | t |
|---|---|
| Slide Numbers | n |
| Notes | 2 |
| Help | h |